Currency Input (AI Assistant)
This page provides details on the Currency Input widget (available in AI Assistant Apps), which allows users to input, format, and validate currency values.

Content properties
These properties are customizable options present in the property pane of the widget, allowing users to modify the widget according to their preferences.
Type
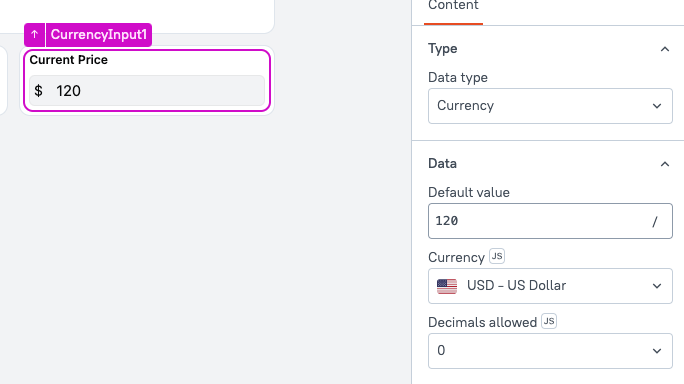
Data type string
The Data Type property defines the type of input for the widget. For the Currency Input widget, the Data Type is set to Currency by default. If you change the data type, the widget’s properties and behavior change accordingly.
Options:
- Single-line text: Accepts a single line of text, such as names or titles. Additional text beyond one line is not displayed.
- Multi-line text: Allows multiple lines of text, ideal for longer entries like comments or descriptions.
- Number: Accepts only numeric values.
- Password: Masks input for sensitive information such as passwords or pins.
- Email: Validates and accepts text in email format.
- Phone number: Accepts phone numbers, often formatted with country code and dashes.
- Currency: Accepts numeric input displayed in currency format.
- Date: Accepts date input, with a datepicker for selection.
Data
Default Value number
Sets an initial numeric value for the widget, displayed when the widget loads, prior to any user input. When the Read Only property is enabled, this value is shown but cannot be edited by the user. You can dynamically update this value using JS.
Example: To display the price from the selected row in a table:
{{Orders_Table.selectedRow.price}}
Currency string
Allows you to specify the currency type for the widget. You can choose from a list of countries and their respective currencies. Additionally, by clicking on JS, you can use ISO 4217 currency codes. These codes consist of three letters and are assigned to each currency for international identification.
Example: If you want to dynamically set the currency based on a selected value in a Select widget, use the following JS expression:
{{Select.selectedOptionValue === "Europe" ? "EUR" : "USD"}}
Decimals Allowed number
Specifies the maximum number of decimal digits allowed. It can be set to either 0, 1, or 2, indicating the desired level of precision for the numeric value.
Label
The Label property is a group of customizable settings that define the main text displayed on the widget.
Text string
Defines the label displayed on the widget. This label is used to describe the widget's purpose and is visible to users.
Validations
The Validation properties ensure that the input provided by users meets specific criteria. These settings allow you to define rules and conditions to validate the data entered into the widget
Required boolean
When enabled, this property makes the Currency Input a mandatory field. When the Currency Input is placed within a Form widget, enabling the Required property ensures that the Form's submit button remains disabled until the Currency Input has some value.
Regex regExp
The Regex property, short for Regular Expression, enables you to apply custom validations on user input by defining specific constraints using regular expressions. If the user enters a value that does not adhere to the specified pattern, the widget displays an error message indicating "invalid input".
For instance, if you want to validate that the user enters a price in multiples of 5. You can set Regex as:
.*[05]$
Valid boolean
Allows you to set an expression to determine the validity of the user's input. When the specified expression evaluates to false, indicating that the input is invalid, the widget displays an error message. This feature enables you to define custom validation rules and provide informative error messages to guide the user when their input does not meet the required criteria.
Example: If you want to ensure that the currency input only accepts values greater than $10, you can use the following expression:
{{CurrencyInput1.parsedText}}
Error Message string
Allows customization of the error message displayed when the user enters an incorrect value. By default, the input widget shows a generic "invalid input" message.
General
General properties are essential configurations that provide overall control over the widget's behavior and appearance.
Tooltip string
Enables you to add hints or provide additional information to guide the user regarding the required input.
Placeholder string
Allows you to set the placeholder text displayed within the input box. This can be used to provide a hint or example value to the user, guiding them on the expected format or content of the input.
Visible boolean
Controls the visibility of the widget. If you turn off this property, the widget would not be visible in View Mode. Additionally, you can use JavaScript by clicking on JS next to the Visible property to conditionally control the widget's visibility.
For example, if you want to make the widget visible only when the user selects "Yes" from a Select widget, you can use the following JavaScript expression:
{{Select1.selectedOptionValue === "Yes"}}
Disabled boolean
Prevents users from selecting the widget. Even though the widget remains visible, user input is not permitted. Additionally, you can use JavaScript by clicking on JS next to the Disabled property to control the widget's disable state conditionally.
For example, if you want to allow only a specific user to fill the input, you can use the following JavaScript expression:
{{appsmith.user.email=="john@appsmith.com"?false:true}}
test
Animate Loading boolean
This property controls whether the widget is displayed with a loading animation. When enabled, the widget shows a skeletal animation during the loading process. Additionally, you can control it through JavaScript by clicking on the JS next to the property.
Auto Focus boolean
When enabled, automatically places the user's cursor in the input box upon page load, directing their attention to the input field for immediate interaction.
Readonly boolean
When enabled, the widget displays the value from the Value property and prevents user input. This also disables Validation and Event properties, ensuring the value cannot be modified. It functions similarly to the Key-Value widget. Readonly is not available when the Data Type is set to Date.
Events
Events are properties that allow you to define actions or responses based on user interactions or widget state changes. When the event is triggered, these event handlers can run queries, JS code, or other supported actions.
onTextChanged
Specifies the actions to be executed when the input value is modified. This event is triggered every time the user changes the text in the input field.
onFocus
Specifies the actions to be executed when the input area in the currency widget is focused.
onBlur
Specifies the actions to be executed when the input area in the currency widget loses focus.
onSubmit
Specifies the actions to be executed when the input is submitted with the ENTER key.
Reset on submit
Clears the input value after submission.
Reference properties
Reference properties are properties that are not available in the property pane but can be accessed using the dot operator in other widgets or JavaScript functions. They provide additional information or allow interaction with the widget programmatically. For instance, to get the visibility status, you can use CurrencyInput1.isVisible.
countryCode string
The countryCode property stores the country code associated with the selected currency.
Example:
{{CurrencyInput1.countryCode}}
currencyCode string
The currencyCode property holds the ISO 4217 code of the selected currency.
Example:
{{CurrencyInput1.currencyCode}}
parsedText string
The parsedText property stores the input value of the widget.
Example:
{{CurrencyInput1.text}}
rawText number
The rawText property stores the input value of the widget as a number.
Example:
{{CurrencyInput1.rawText}}
isValid boolean
The isValid property indicates the validation status of a widget, providing information on whether the widget's current value is considered valid or not.
Example:
{{CurrencyInput1.isValid}}
isDisabled boolean
The isDisabled property reflects the state of the widget's Disabled setting. It is represented by a boolean value, where true indicates that the widget is not available, and false indicates that it is enabled for user interaction.
Example:
{{CurrencyInput1.isDisabled}}
isVisible boolean
The isVisible property indicates the visibility state of a widget, with true indicating it is visible and false indicating it is hidden.
Example:
{{CurrencyInput1.isVisible}}
Methods
Widget property setters enable you to modify the values of widget properties at runtime, eliminating the need to manually update properties in the editor.
These methods are asynchronous and return a Promise. You can use the .then() block to ensure execution and sequencing of subsequent lines of code in Appsmith.
setVisibility (param: boolean): Promise
Sets the visibility of the widget.
Example:
CurrencyInput1.setVisibility(true)
Example 2: If you want to hide the widget based on a user’s role, you can do so dynamically:
CurrencyInput1.setVisibility(appsmith.user.role === "Admin" ? true : false)
setDisabled (param: boolean): Promise
Sets the disabled state of the widget.
Example:
CurrencyInput1.setDisabled(false)
Example 2: You can disable the widget conditionally, based on user input or other factors:
CurrencyInput1.setDisabled(appsmith.user.isAnonymous)
setValue (param: number): Promise
Allows you to dynamically set the value of the widget.
Example:
CurrencyInput1.setValue(123)
To perform sequential actions, use the .then() block for execution.
setRequired (param: boolean): Promise
Sets whether the widget is required or not.
Example:
CurrencyInput1.setRequired(true)
setReadOnly (param: boolean): Promise
Sets the read-only state of the widget. This method is useful when you want to prevent the user from editing the widget while still displaying its value. It can be used for scenarios like showing data that should not be modified by the user, or for temporarily disabling editing.
Example:
CurrencyInput1.setReadOnly(true)
Example: If you only want the widget to be editable for specific users (e.g., logged-in users), use:
if (appsmith.user.isAnonymous) {
CurrencyInput1.setReadOnly(true) // Prevent modification for anonymous users
} else {
CurrencyInput1.setReadOnly(false) // Allow modification for logged-in users
}